Современные лэйауты
Вот, популярные веб-тренды на 2019 год
Наш портал уже, не один раз писал о популярных стилях и трендах веб-дизайна. Сегодня мы расскажем о других, популярных трендах.
Напомним, что было время, когда веб-дизайн напоминал по стилю периодические печатные издания. Колонки и столбцы задавались строками текста и зафиксированными графическими изображениями. Но эволюция HTML, CSS и JavaScript дала новые возможности и на смену приходят современные дизайны и оригинальные веб-тренды.
Например, глубина, задаваемая параллакс эффектом, создает эффект присутствия.
Parallax эффектом можно добавлять в дизайн глубины. Прокрутка слоев графики, изображений и текста оживляет конструкцию страницы – дизайн становится динамичней и интереснее. Суть эффекта в том, что бэкграунд движется медленнее переднего плана.
Параллакс разносторонний эффект. Например, французский производитель фарфора Jaune de Chrome в дизайне использует слои из фото с керамикой и текста. Подобно самому бренду, сайт выглядит изящным и творческим.
Или, перекрывающие друг друга элементы
Сегодня дизайнеры вместо плоских блоков для контента используют Z-ось материального стиля. Мода на крупные блоки «чистых» минималистичных дизайнов отходит.
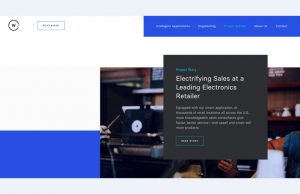
Карточка поверх фото на странице привлекает внимание к нужной информации.
Текст поверх изображений это — способ сделать страницу менее стесненной. Этот эффект избавляет от чрезмерной квадратности в дизайне.
Смещение заголовков и необычная разметка
Не в каждом дизайне уместны вовлекающие посетителя сложная анимация и украшательства. Разбивка контента смещенными элементами и колонками предохранит от скучной симметрии. Для примера, оформление сайта фармакомпании Alvogen – выглядит довольно интересно.
Следующий тренд: горизонтальное layout-размещение на странице. Этот прием избавляет дизайн от перегруженности. Это также работает на мобильных экранах, где по вертикали прокручиваются связанные материалы.
А, вот, разделением страницы пополам можно разбить контент на блоки и по максимуму использовать пространство экрана. Половинки, наполненные взаимодополняющим контентом усилят общий посыл.
Дополняющий горизонтальный скроллинг как дополнение к традиционной прокрутке помогает скомпоновать контент.
Чтобы справиться с поставленной задачей, текст / изображения / др. элемент, нужно подготовить для применения в жестких пространственных лимитах.